User talk:Dreftymac/WebTemplateDiscussion
The Past
[edit]We have had a lot of discussion previously that seemed to go nowhere. Based on these discussions, some things seem apparent:
- there are some areas where we simply disagree, and see things differently;
- arguments and debates don't seem to make any progress, and it is not enjoyable;
- there are some areas where we agree, or can at least understand each other, but it just takes time;
- we both have meaningful and good quality content to contribute;
- there are a few communication difficulties, but we can surpass them;
- if we can mutually edit (or even revert) without totally obliterating each other's work, then that at least is a kind of progress;
Respect
[edit]I respect your contributions.
- Thanks. I respect yours (I avoid revertions, usually stay there or adapt for your changes).
I also respect your viewpoints. Please understand this most of all, because it will help to alleviate any sense of frustration if you see an edit that seems to 'destabilize' content you have worked on.
- Sorry my 'unstable' english... yes, I think we can first Talk about "big changes" if whant to do... I don't like to do revertions, and is very time-consuming do revisions for not-fineshed changes.
- Ok, one issue, since you are not the only person editing these articles, perhaps it is best to make any of your "work-still-in-progress" edits on a draft page? Kind of like not checking source code into the repository until you are personally satisfied with it, and ready to allow the other developers to add their enhancements to it. Obviously, we should not have to do everything on draft pages, just the major pieces that act as "standalone blocks". dr.ef.tymac 16:39, 27 November 2006 (UTC)
That is not an acceptable goal. The acceptable goal is simply to help improve WP content.
- Yes, but we need find what is "WP improve" or "WP unimprove" for us... let fix consensus base. See pictures: started as a "spam-like" changing for my first impression, but now I think we can work (consensus based work arriving!?).
- Great! I am glad you see that the changes were not "spam" I am also glad you had a chance to review the basic pieces, more image conventions are on the way that I hope you will have a chance to review! dr.ef.tymac 16:39, 27 November 2006 (UTC)
Images
[edit]Figures
[edit]Talking about the figure requirements.
| Figure | Label and consensual requirements | Not-consensual reqs. | ToDo and notes |
|---|---|---|---|

|
WebTemplate1
|
? |
Need
but will substituted by TempEngWeb016. |

|
TempEngWeb016
|
Sugestions:
See also Standard engine icon, Google img gears and Google small gears |
Need to satisfy the following WebTemplate1 requirements: 3, 4, 5, 6. And, perhaps... take care (visual pollution) with shadows and color gradients. |
Referential images
[edit]For reference style and inspiration. PS: must click-on to see better, here not space to show all details.
| Label | Description/Use | Figure |
|---|---|---|
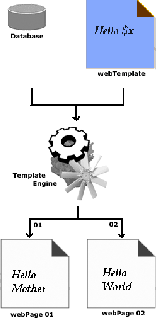
| TC-simple | Template or output document representation.
Relevant aspects: 1) colors (we may adopt as std); 2) double representation, the "Presentation view of the document" and the "source code of the document". Note: ignore arrow, is not a flow, is a reference. |
File:TC-simple.png |
| BoxAndArrows | "Box and arrows" wikipedia ilustrations. We may be use for dataflow reference style.
Relevant aspects: arrows and conecting lines ... clean and near to standard representation (more didactic than specific/artistic representation). |

|
| TopImgs-1 (not refential, is a sugestion) | "Top (articles) image" for use the same grayscale (simplifyied) background and do color enphasis on article's focal-element. If we simplify the "system dataflow" illustration (removing numbers, source-codes, little labels, etc.) and use it as background, it will be the "system dataflow icon", and the compoponent icons drawed as "system sub-icons". | 
|
| TopImgs-2 | Idem TopImgs-1. | 
|
AboutFigures
[edit]I like the way you:
- neatly and operationally defined the system and dataflow elements;
- apply a consistent (graphical) scheme for representing the defined elements;
- strive to apply consistent style rules;
- use pre-existing WP content for inspiration;
- strive to maintain consistency of appearance between graphical elements;
- Ok, thanks! I think from this will near consensus.
Here are some concerns and problems:
- One big problem, not everyone has Photoshop. I used SVG as an alternative to gif, because it is a more open standard, and can be modified with a text editor. I think this is a major issue (I probably consider it the most important issue) because consistency (both in a single article, and across multiple articles) depends on multiple people having access (unless only one person is doing all the work, which is not the case here). If someone besides you or me wants to contribute to the article (including images), they are "locked out" unless they have Photoshop (or compatible).
- SVG ok, can you recomend (download URL) a free software to I view/edit a little bit on illustrations?
- Take a look at the SVG article, in the supported applications section is a good list of recommended programs. If you have OpenOffice on your system you can use that. Specific program choice is personal preference mostly. SVG still has bugs, so admittedly it is not 100% perfect, but at least it is open source. SVG#Support_in_applications, Comparison_of_vector_graphics_editors dr.ef.tymac 01:41, 26 November 2006 (UTC)
- I was installed Inkscape, but it not load a binary SVG like
 . Do you have a XML version of your SVG?
. Do you have a XML version of your SVG?
- SVG XML is available if you click download. The binary format (PNG) is not SVG, but instead it is auto-generated by the WP server. That is, if you upload SVG XML, WP server will automatically convert it into PNG format.dr.ef.tymac 03:07, 27 November 2006 (UTC)
- I was installed Inkscape, but it not load a binary SVG like
- Take a look at the SVG article, in the supported applications section is a good list of recommended programs. If you have OpenOffice on your system you can use that. Specific program choice is personal preference mostly. SVG still has bugs, so admittedly it is not 100% perfect, but at least it is open source. SVG#Support_in_applications, Comparison_of_vector_graphics_editors dr.ef.tymac 01:41, 26 November 2006 (UTC)
- The consistency in the style, themes and definitions is definitely good, but the use of blue on black may present some problems (see e.g., User:Dreftymac/ColorAndUsability for color blindness links);
- it is ok if we use a standard on articles... But I am not designer (used Windows Paint for arross), see the correct contrast on TC-simple ref. img (below).
- Color can be used for a graphical scheme (operational definitions), but it can also be used to highlight different parts of the diagram, for pure stylistic reasons, or to provide visual contrast for people with visual limitations, the problem is when these different uses for color collide with one another;
- sugestion: use a clean style, to be didactic (reduce pollution and/or screen problems).
- there are lots of people who may use the article, and yet not care about the advanced and formal elements as much as you and I do. I am concerned that much of this information will be totally lost on them, (in both the illustrations and the text). Thus a "simplified" diagram (at least for the top of the article) in my mind has some clear benefits;
- If you want use a reduced (less pixels) version on top, each article may be show enphasis on your icon ... see TopImg ref. imgs.
- The consistency of your operaional definitions is good, but it is not entirely obvious just from looking at the graphics, and they do not appear to be explicitly defined anywhere, so it takes some detective work for people to realize what you are communicating, it would be good if the "content" (the operational definitions and associated color codes) could be defined separately from the "presentation" (the diagrams and images) so that it would be possible to change one without having to totally redo the other;
- I think if the images will better, we can do better communication, the color standard is like a layout standard, not is necessary to be explicit, but final-user perception will better with standards... let see.
- The consistency of labels outside icons is good, but the result is some wasted space if the icon by itself does not have a clear didactic purpose (e.g., engine block with cooling fan) (thats why I put the "template engine" text inside the icon itself);
- Yes, for artistic solution is ok... I am thinking about "style standards": we using another icons with labels outside (and for standard the dataflow communication prefer outside).
- I think the consistency of images is good (although, I might go even further, and say they should be consistent even across *different articles*, to make WP look a lot more cohesive and well-planned) but this is not always immediately possible (eg it has to happen slowly over time, even more slowly if done with proprietary software like Photoshop). Nevertheless, as long as each individual image is internally consistent, and makes sense, and preserves the main didactic intent, I don't think article quality is harmed by some level of inconsistency.
- Ok, is now a stylistic option for us, use or not the consistency... I like.
I personally would like it if the SVG images could stay in, and we think about alternative ways to preserve consistency (of definitions and color schemes). Overall, I believe the benefits of openness, simplicity and extensibility outweigh the short term inconvenience of some of the images not looking 100% alike.
- For me SVG or PNG are very ok... but for work on SVG I need your software indication.
(NOTE: It is possible to have a consistent scheme, without necessarily locking ourselves into one "presentation style" in order to maintain that consistency. Here, SVG also has benefits, because then we can use a template engine to even generate our images! [separating content from presentation] ;)

