Wikipedia:Featured picture candidates/Translational Motion
Appearance

This animation is featured in Thermodynamic temperature.
-- The above is an alternative caption (added 18:33, 19 January 2007). Below is the original caption. --
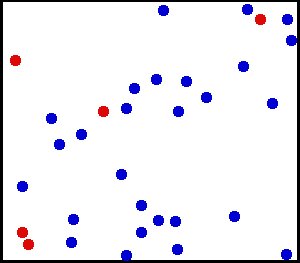
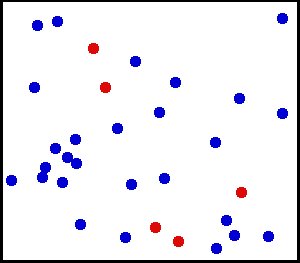
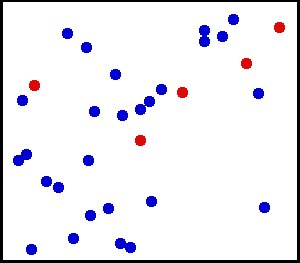
The temperature of a gas is a measure of the average kinetic energy of its atoms or molecules as they move and collide. Here, the size of helium atoms relative to their spacing is shown to scale under 136 atmospheres of pressure. These room-temperature atoms have a certain, average speed (slowed down here two trillion fold).
- Reason
- First off, this animation really adds value to two articles, not just one. The image itself, along with the caption, helps the reader understand more about temperature. And come on, one can stare at it for hours, following each little dot, watching velocity changes... Anyway, the animation seems to meet all relevant criteria in WP:WIAFP, and since you already know them I don't have to repeat them here. (note: see Thermodynamic temperature for somewhat different caption)
- Articles this image appears in
- Temperature
Thermodynamic temperature - Creator
- Greg L
- Nominator
- EdGl
- Support —EdGl 02:03, 18 January 2007 (UTC)
OpposeAbstain Aliased edges, would prefer the atoms for tracking in 5 different colours instead of all red. Also is this the same thing as Brownian motion? --antilivedT | C | G 07:27, 18 January 2007 (UTC)- Comment No, brownian motion is the movement of a macroscopic particles (such as dust) based on atoms or particles colliding with it. This shows the movement of just the atoms or molecules. Meniscus 22:00, 18 January 2007 (UTC)
- Comment If, by “aliased edges,” you mean the atoms don't have anti-aliased edges and this detracts from the quality, well, that's one of the trade-offs I had to make (and what actually took extra work to avoid). I purposely used only pure red, blue, black, and white in this animation so all the color content could be described using only two bits of data per pixel. Anti-aliasing the edges would have doubled or quadrupled the size of the file. This also explains why the five tracking balls are all red instead of a mix of colors: bigger file size. File size is especially important for the thermodynamic temperature article because it features three animations plus five other graphics. Greg L 20:40, 19 January 2007 (UTC)
- Comment Ok I get it now. But still, such an image would be tiny in vector format (if only there is more support to svg animation....) but I guess currently there's no good solution to it. But IMHO 1 extra bit to accommodate 4 more colours is a good tradeoff between clarity and size. --antilivedT | C | G 10:37, 20 January 2007 (UTC)
- Note from Greg L: antilived: I agree, there ought to be more compact ways to do this. Wikipedia doesn’t allow them, but applets are a neat way to do this in Web browsers. Applets allow the animation to run not as a frame-based "video" of some sort, but algorithmically with faster (smooth) screen refresh rates. And continuously too, with no looping. The only disadvantage is everyone would see something different each time (no “cherry-picking” a segment where a red ball is at a dead stop). Greg L 23:30, 20 January 2007 (UTC)
- Support. The caption makes it very interesting- that's the actual proportional size and spacing of helium molecules at that pressure. Wow. By the way is it slowed down exactly 2-trillion-fold? I find that hard to believe. --frothT 23:10, 18 January 2007 (UTC)
- Note from Greg L: Froth, not “exactly” two trillion fold (but close enough). At the scale of this animation (5.6 pm/pixel), the speed is slowed down between about 1.85 trillion times (for a fast computer displaying at 55 ms/frame) to 2.06 trillion times (for a slower computer displaying at 61 ms/frame). The atomic mean speed of helium at 23 °C is 1359 m/s; that's faster than the SR–71 (and is really fast for something as small as an atom). Another interesting tidbit is that if the helium atoms were at standard atmospheric pressure, there would be less than one atom visible in the frame (typically, only one atom would be scooting through the frame and even then, it would only be visible 26% of the time.)
- Neutral. It is fascinating to watch, and pretty informative, but the 5 red atoms confused me greatly (perhaps a better caption could fix that). It seems fairly arbitrary to have 5 red dots and the rest blue. Also the aliasing could be improved. Not 100% FP quality IMO, but still pretty darn good. I wouldn't oppose it passing, hence the neutral.-Andrew c 23:40, 18 January 2007 (UTC)
- Neutral. It would be more informational if there were several velocities (maybe signified by the spectrum with increasing intensities) and several different cells with different average temps.Buphoff 02:36, 19 January 2007 (UTC)
- Support. I was going to nominate this the other day, but I'm not sure why I didn't. Excellant diagram, all the dots seem to behave as I'd expect. Chaos rules! I assume the red dots are just to allow you to trace the path of a single helium atom through the mixture? - Jack (talk) 08:22, 19 January 2007 (UTC)
- Support - I agree that tracking in five different colors would be better. However, this really is a good image. I'm fine with it as it is. --Iriseyes 13:37, 19 January 2007 (UTC)
- Support. It's fun to watch them bounce around. I keep thinking they are going to stop, but then a realize that the sum of all of their energy has to stay the same... Leon math 22:20, 19 January 2007 (UTC)
NeutralI'd support but the jump from last to first image is jarring. This needs a few transitional slides. ~ trialsanderrors 06:34, 20 January 2007 (UTC)- But that is not possible, this motion is not cyclic, i.e., the particles never return to their starting positions - Alvesgaspar 13:25, 21 January 2007 (UTC)
- The could fade to white and then fade back in to the original position. Debivort 18:00, 21 January 2007 (UTC)
- But that is not possible, this motion is not cyclic, i.e., the particles never return to their starting positions - Alvesgaspar 13:25, 21 January 2007 (UTC)
- Note from Greg L All: When I was making this animation, I noted that the jump from the end of the loop to the beginning was very abrupt and unsettling; the balls all simultaneously and instantaneously snapped to new positions, giving a feeling of a Matrix–style brain reset. So I tried adding a single, 55–ms white frame but found it did little good. The version I eventually posted — and which appears above — has two white frames totaling 110 ms. It’s probably not perfect, but I felt they gave just enough of a visual clue that a loop was repeating. If one didn't know there were two white frames purposely added, one might think that the jump back to the beginning of the loop is just an artifact of forcing the computer to jump to the start of the frame queue. It's not though; it's a purposeful effect and leaves no doubt in the viewer’s mind that there’s a loop going on. I had tried three and four white frames but found the pronounced “wink” of white to be annoying; maybe that’s just me though. I also tried black frames but found the high-contrast flashes to be most annoying. So I quickly settled on two white frames, feeling they gave a barely perceptible, almost subliminal clue. Fading in and out wasn't a practical option because it would necessarily require more than two bits of data per pixel to describe the additional colors. I'd have to go to at least four bits — the next step up — and this would have doubled the file size (which I can't do because the article I made it for already has two other animations plus five static pictures). Rigorous attention to making compact, efficient, animations allows the entire article to load reasonably quickly. I'm paying attention to the reactions from all of you though. If you have suggestions, leave me your thoughts on this article's discussion page. Greg L 19:09, 21 January 2007 (UTC)
- There's no great reason to try to make the reset cue subliminal. You could put in 20 white frames or even 20 frames with the text "Resetting animation." This would get the point across clearly and satisfy many peoples' reservations about featuring the animation. Debivort 01:36, 22 January 2007 (UTC)
- Personally, I prefer the reset to be as inconspicuous as possible, and in my opinion "twenty frames with the text 'resetting animation'" would be unsightly. I believe Greg L has done a great job with it and what's not broken does not have to be fixed. Needless to say I totally disagree with User:Trialsanderrors, but at least s/he didn't give an oppose vote. —EdGl 02:34, 22 January 2007 (UTC)
- Well the problem with an inconspicuous transition is that some people will see the particles as having discontinuous trajectories or moving in periodic patterns - both of which are flat out wrong. Without an obvious indication that the simulation is resetting, the encyclopedicity will be shot for some people. Debivort 03:47, 22 January 2007 (UTC)
- Note from Greg L All: When I was making this animation, I noted that the jump from the end of the loop to the beginning was very abrupt and unsettling; the balls all simultaneously and instantaneously snapped to new positions, giving a feeling of a Matrix–style brain reset. So I tried adding a single, 55–ms white frame but found it did little good. The version I eventually posted — and which appears above — has two white frames totaling 110 ms. It’s probably not perfect, but I felt they gave just enough of a visual clue that a loop was repeating. If one didn't know there were two white frames purposely added, one might think that the jump back to the beginning of the loop is just an artifact of forcing the computer to jump to the start of the frame queue. It's not though; it's a purposeful effect and leaves no doubt in the viewer’s mind that there’s a loop going on. I had tried three and four white frames but found the pronounced “wink” of white to be annoying; maybe that’s just me though. I also tried black frames but found the high-contrast flashes to be most annoying. So I quickly settled on two white frames, feeling they gave a barely perceptible, almost subliminal clue. Fading in and out wasn't a practical option because it would necessarily require more than two bits of data per pixel to describe the additional colors. I'd have to go to at least four bits — the next step up — and this would have doubled the file size (which I can't do because the article I made it for already has two other animations plus five static pictures). Rigorous attention to making compact, efficient, animations allows the entire article to load reasonably quickly. I'm paying attention to the reactions from all of you though. If you have suggestions, leave me your thoughts on this article's discussion page. Greg L 19:09, 21 January 2007 (UTC)
- Support I still think transition to white could be done without adding more colors via pixel-wise screentoning. I might give it a shot tomorrow, although I'm not sure if my computer will be up for it. In any case, I changed my !vote after looking at the actual image sequence. ~ trialsanderrors 10:01, 22 January 2007 (UTC)
- Support, almost hypnotic. A shame about the slightly jarring reset, but it's an inevitable limitation. Maybe in the future a workaround'll be available - in which case replacement should be considered. But for the moment, I'm confident that this is one of the best animations that could be economically made. GeeJo (t)⁄(c) • 10:37, 25 January 2007 (UTC)
- Strong oppose - jerky movement, poor resolution. Why is it that animations get held to a much lower standard around here than regular photos?--DaveOinSF 05:40, 26 January 2007 (UTC)
- Resolution isn't a factor for animations. Since you can't scale animated gifs, a 1000px image would have to appear in the article at 1000px. Which isn't in any way desirable. And with regards to the jerky movement, are you sure you let the animation load up completely? Animated gifs do jerk heavily before they're fully downloaded. GeeJo (t)⁄(c) • 10:24, 26 January 2007 (UTC)
- The resolution of the animation is one pixel, the same as for pictures. It looks stair-stepped because the animation isn't anti-aliased (for reasons stated in the second “comment” from the top). This animation looks better on LCD monitors at 96 pixels per inch. It doesn't look as good on big CRT monitors if they are set to lower resolutions (<80 pixels per inch). As regards jerky motion, animations are constrained by file-size issues (as discussed in that same comment above as well as the expansive note above). This animation runs near the edge of what is considered to be fluid motion: between 16.4 to 18.2 frames per second. This is the frame rate of Super 8 movie film. The interframe delay is set at 50 ms. All computers wait the required 50 ms while displaying a frame. After that wait, most computers devote between about 5 and 11 ms to actually process the next frame. This totals between 55 to 61 ms per frame (18.2 to 16.4 frames/second). Some computers with older graphics chips require more than 11 ms to process a frame. When that happens, the frame rate drops to below 16 frames/second and the motion becomes noticeably jerky. A quick check for how fast your computer processes a frame is to simply time the total loop duration of this animation. It's 371 frames from "blink" to "blink." If it takes longer than 22.63 seconds to loop, you're frame rate is less than 16.4 frames/second and it will look more jerky. Other factors come into play too. CRT monitors (with their fast phosphor decay-time constants) can appear jerkier. Also some people simply have eyes and minds (sort of a "brain processor speed") that are more sensitive to slow frame-rates. I plan on replacing this with a different version one day. A friend is getting a $500 C++ programming package. We might make a new animation with a slightly different blend of compromises. Greg L 21:00, 26 January 2007 (UTC)
- My computer is working fine, the image is loaded correctly. It just seems, in general, people here at WP let the aethetic limitations of animations slide just because it's an animation, and they rationalize it just as you do. I certainly appreciate the work that went into making it, but FP should be for a high quality finished product, not just for good effort. And if you're planning on replacing it later, isn't this, by your own admission, not as good as it could be?--DaveOinSF 00:06, 27 January 2007 (UTC)
- oppose - this vote may be too late, but as you can see above, I've been in on the conversation on this nomination from the beginning. I was just hoping to see a revised version that addressed the resetting issue before opposing. Debivort 05:31, 27 January 2007 (UTC)
- Support Greg L 15:45, 27 January 2007 (UTC)
- Weak support. Nice instructive animation. I like the fact that a connection to real physical parameters has been made. The aliasing makes it a weak support though. --Dschwen(A) 19:02, 28 January 2007 (UTC)
Promoted Image:Translational motion.gif Trebor 22:06, 28 January 2007 (UTC)
