User:Hersfold/Adopt/Beruthiel
Beruthiel (talk · contribs)
Welcome to Wikipedia, Beruthiel! I'm glad you registered to join and am looking forward to us working together to get you to be a top-class editor! This page is what I call my Adoption HQ, and it's where I'll post most of the information in relation to this program, such as assignments or lessons for you. I'll try to give you an update on your talk page whenever I change anything here, but try to check this page fairly often anyway. If you ever need to get in touch with me about anything quickly, post it on my talk page. If it's really urgent, you can send me an email by clicking on the "Email this user" link to the left of the page. In order to do that, you'll have to activate your own email address if you haven't already - go to Special:Preferences and add your email address to the box, then save the page.
Here's how I hope this will work out - this is only a guideline, and subject to being completely tossed around or completely ignored, depending on how you're doing, time constraints for one or both of us, and so forth. If it needs to be altered, we'll work it out as things go along.
- For the first week or so, I'll recommend a few things for you to start with based on the interests you've pointed out on your user page and some tasks I enjoy doing. I'll give you this time to tinker around, get involved with some projects, and meet other editors. I'll take a look through your contributions to see how you're doing.
- I'll start working with you to improve on any problems I see, and introduce new ways of doing somethings to make your editing easier. There are some tools I'd like to show you which come in handy for some tasks. This sort of cooperative editing thing is what the program is supposed to focus on, so this will be an ongoing process throughout the adoption.
- While we're doing the above, I'll post some lessons here on occasion that detail how a few of the more important policies and procedures work out. Some of these cover tasks I'll have you do, as general maintenance things that every editor has to know how to do, such as anti-vandalism and copyright concerns. Others will be less general, however it is still important that you know how they work should you have to get involved with them somehow, such as deletion policies. A few of these I will post when I think it is necessary (for example, the copyright lesson will be one of the first, as one of the most critical lessons I have), however in general I'll let you decide what gets posted when, so that you don't get overwhelmed.
- Once you're feeling confident with everything you're doing, and I think you've got everything you need to get, I'll give you a link to another one of my adoption center pages, which gives instructions on how to take your exam. The exam is really little more than a formality - I am not required to give you one, and I'm not requiring you to take it. However, the exam does allow both of us to make absolutely sure that you have the essentials of a Wikipedia editor, and could prove to be an interesting challenge anyway. My last adoptee was forced to leave Wikipedia for personal reasons before he could take the exam, so I haven't actually given it yet, so I'm really hoping you do. It shouldn't be all that hard, so don't worry too much.
By the way, this program does work both ways - if at any time you see anything I'm doing that I need to change, please let me know! I learned a few new things from Audacitor, my last adoptee, and I'm looking forward to what you have to teach me. :-)
Getting started
Now, then. As I said above, I'd like you to go ahead and start some small-scale editing so I can see what you already know and what you need to work on. Don't do anything you don't feel comfortable doing - and if you don't feel comfortable doing anything, that's perfectly alright. To help get you started, here's a list of projects that you might be interested getting involved in, as well as some pages that you may want to read if you're not sure what to do.
- Things to start with:
- Help:Tutorial
- Wikipedia:Sandbox - for testing code and such
- Projects you may be interested in:
- Wikipedia:WikiProject Australia
- Failing those, you can look through the Directory of WikiProjects for anything else you might like.
And if a project isn't what you're looking for, I've found that clicking on Random article is a good way to both learn new things and find something to do.
If at any time you need help with something, usually I'll be around to assist. If I'm not around, there are a ton of places you can go for assistance:
- The Help Desk is staffed by a wide range of volunteers such as myself who will usually answer your questions very quickly
- Placing the text {{helpme}} on your talk page will call an editor there to help you out with whatever you need.
- The New contributor's help page is a help desk specifically for new users like yourself.
- If you have an IRC chat client, you can go to #wikipedia-en-help on freenode.net and get a quick response there.
I hope everything goes well for you. Good luck, and happy editing as always! Hersfold (t/a/c) 20:57, 20 January 2008 (UTC)
Initial Report
Ok, Beruthiel. It's been a few days now, so about time we got started on things. Looking at your contributions so far, here's what I noticed:
- First thing - I am extremely relieved that you didn't have any problems with the image upload. Many new users don't realize that they have to put some sort of copyright tag with the image, and they tend to get this wonderfully welcoming warning message as a result (that was sarcastic), with their image getting deleted shortly thereafter. It's good to see that you have the syntax for adding an image to an article down as well.
- (I hope this is the right way to reply... I'll indent everything so it's a bit easier to see). Copyright is something I've got a very basic handle on, from joining online art communities, and reading their policies. A bit later on I'd like to ask you about this "fair use" thing, and a couple of other copyright nuances as they apply to Wikipedia... but I think I'll wait until I'm more used to general editing, first. :-)
- You did some rather extensive work to Australian Magpie recently in two consecutive edits, here. Here's what I noticed about your work there:
- Most of your work here wasn't technical in nature - mainly consolidating information and re-phrasing things for clarity. This shows some good promise for you as a proper editor. You were removing a lot of information all over the place - in most cases, you seemed to add it back in. In most of those cases, I could understand your rationale for the move. However, there were a few places where I wasn't sure why you did something, and in a few places you completely took something out. Be careful when doing this - removing information can be a controversial change, and usually needs a decent explanation in the edit summary or on the talk page, which you did not do.
- Hmm. From memory, most of what I removed were sections I considered to be repetitive - ought I to have explained them in more detail on the Talk page? I also tried to "collate" some of it as well, by moving the repetitive sections into the same spot, and summarising. Perhaps I should avoid the summarising, in future? Or at least, not without a detailed explanation?
- At one point you replaced the word "euthanized" with "destroyed." While in this case, euthanasia was not the proper term to use, it's a good place for me to point something out. Wikipedia is not censored, and while there are some words or phrases to avoid, words should generally not be removed simply because they seem offensive or controversial. That's what I thought you were doing at first, until I read the sentence again a little more carefully. You didn't do anything wrong here, I was just pointing that out since it seemed a good opportunity.
- Ah, yes - I changed that word simply because it seemed an awkward usage, not because I thought it offensive. However, I've had a read of the "words to avoid" page, and I'll try to bear that in mind when writing... it's interesting to me, how much the choice of one word can sway meaning. That link really spells it out. Thankyou!
- I'm very glad to see that you did leave a comment on the talk page. When you're looking for someone to add more citations, however, the best way to draw attention to the fact is to add a cleanup template within the article itself. This puts the article into a cleanup category and shows anyone reading the article that certain statements may not be entirely accurate. Talk page comments can go months without even being read, and may take a very long time to get acted upon. If the article as a whole needs more referencing, you can add a {{references|date=May 2024}} tag to the top of the article. For bringing specific sentences into question, a {{fact|date=May 2024}} tag will work as well, and helps people cleaning up the article find the sections that need the most attention more easily. We'll get into this more later.
- Hmm. Yes, I've seen those tags around, but I'm not certain how to add them, myself. Sounds like you're going to explain later, though, so I'll sit tight.
- Your userpage does not have very much layout at all, and this leads me to think that you aren't very comfortable with wikimarkup. None of your edits have used that much code at all - the greatest extent to which you have done so was to add the image to Burning Mountain. We'll work on this first thing, since it's an important step to getting used to editing.
- You're dead right... I'm not even certain what the term "wikimarkup" means. Heh... a good place to start, I think!
If I seem harsh at all, I don't intend to. I'm just trying to point out where you need to start focusing on so we can get you to being a good editor. You are definitely showing promise, and it's time we worked that into something more refined. Good work so far! I'll let you know what we're doing next soon. Hersfold (t/a/c) 02:07, 22 January 2008 (UTC)
Wikimarkup 101
So by now you know how to edit pages, one of the most important features of Wikipedia. The interesting bit, however, is getting things to look, well, interesting. There are a number of different bits of code that you can use in your editing to create different effects when the page is saved - they can be as simple as bold text or italics, but different bits of code can be combined to make a very appealing layout.
I should warn you that in most cases, special formatting is frowned upon in articles. It should only be used in certain situations, and when it is necessary to illustrate a particular point. Aside from those cases, text in articles should be just as you see it in this sentence - plain black, with only the occasional wikilink to spice things up.

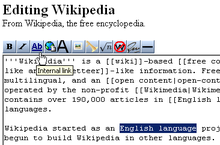
Here, I'm going to show you what each of the buttons on your editing toolbar does and how to use the particular bit of code it produces. There are rather a lot of them, so what I'm going to do first is show you where you can go to test all this out while you're reading. There are two places: you can go to the main sandbox that everyone uses at Wikipedia:Sandbox. This is a special page that is cleaned out every hour automatically, that gives editors a place to play with new code and vandals a place to vandalize other than our articles. The only problem with the sandbox is this: Whatever you save there isn't likely to stay for long, and there is a high chance of you getting hit with a few edit conflicts. So, to avoid that, you can create your own sandbox! On Wikipedia, you are able to tack "subpages" onto your main user page to use for testing things out, writing new articles, or other projects like what we're doing here. This page (User:Hersfold/Adopt) is a subpage of User:Hersfold, and the source of this lesson (User:Hersfold/Adopt/Wikimarkup) is a subpage of that subpage. You can create user subpages by searching for the page you want to create in the search box. It won't find it, of course, however a red link will appear at the top of the page. Click on that, and edit away! For example, try searching for User:Hersfold/Example and creating it.
To make your sandboxes, we're going to skip a few steps. This is a handy little box that we can use to start making a new page. Replace the word "YOURUSERNAME" below with your user name ("Hersfold", for example) and click the button. It will bring you to your own personal sandbox, which you can start using right away.
Now that you have somewhere to test all this code out in, let's start showing you what all it does. Here we go!
| Toolbar Button |
What it does | The code it makes | Short description | What it looks like | Notes |
|---|---|---|---|---|---|
| Bold text | '''Bold text''' | Three apostrophes (') on either side of the bold text | Bold text | The title of an article is always in bold the first time you see it. | |
| Italic text | ''Italic text'' | Two apostrophes (') on either side of the italic text | Italic text | ||
| Internal, or "Wiki" link | [[Link Title]] | Two square brackets on either side of the link | Link Title OR Wikipedia OR User:Hersfold/Adopt | Pages that do not exist appear in red (Hence the name "red link"), blue if they do exist, and in bold if they link to the page they are on. | |
| Internal link, but this time with a twist | [[Link Title|displayed text]] | An internal link, with a pipe (usually found under the backspace) separating the title and the text to be displayed | The free encyclopedia | By inserting a pipe, you can make different text appear. Clicking on the link to the left will bring you to Wikipedia. | |
| External link | [http://www.example.org link title] | A single square bracket on either side of the URL and title. The URL and link title are separated by a space. | link title | The arrow you see indicates an external link. Other symbols represent other types of pages: A lock for an https:// or "secure" site, an Adobe PDF logo for .pdf extensions, a smiley-face speech bubble for irc:// channels, among others. | |
| Level 2 section heading | == Headline text == | Two equals signs on either side of the headline. | To avoid breaking the Table of Contents, I will not demonstrate this here. The heading with your username is a level 2 header, and the heading above this table (Wikimarkup 101) is a level 3 (=== level 3 ===) | Lower-level headers can be created with more equals signs. Only one equals sign on either side makes a level 1, usually only found in the title of the page. Level 2 headers are most common, and levels 3 and lower allow more specific divisions. | |
| Insert image | [[File:Bad Title Example.png]] | Exactly the same as an internal link, however the pipe works differently. The Image: prefix and .jpg (or whatever) extension MUST be present. | The image size, framing, location, and captioning can all be controlled using the pipe character mentioned before. The most common application is [[File:Bad Title Example.png|thumb|caption here]], which produces a captioned thumbnail as you see in the picture of the toolbar above. Further settings are described in Wikipedia:Extended image syntax. | ||
| Insert media | [[Media:Example.ogg]] OR [[Image:Example.ogg]] | Exactly the same as an internal link, however pipes should not be used. The "Media:" OR "Image:" prefix and ".ogg" extension MUST be present. | Media:Example.ogg OR | Sound files are always in .ogg format, for reasons we'll get to later on. Don't worry if you've never heard of it before, the MediaWiki software features a built-in player, which you can get to appear by using the "Image:" prefix instead of "Media:". It doesn't make any sense to me, but that's how it works. | |
| Mathematical formula | <math>Insert formula here</math> | Two math "tags", a technical term (not really) for two angle brackets surrounding the word "math". A closing tag is indicated with a slash. | This gets super-complicated and math formulas are only used on a limited number of articles anyway, so I won't go into too much detail. If you really want to play with it, there's an index of character codes at Help:Math. If these formulas do not display properly, please let me know. | ||
| Ignore wiki formatting | <nowiki>[[Insert]] '''non-formatted''' ''text'' here</nowiki> | Two "nowiki" tags. | [[Insert]] '''non-formatted''' ''text'' here | This code I've been using throughout the table to show you the code. Any wikimarkup inside a nowiki tag is ignored and displayed as written. | |
| Signature with time stamp | --~~~~ | The operative bit of the code is four tildes (that squiggly bit next to the 1 key). The two dashes don't do anything. | Hersfold (t/a/c) Hersfold (t/a/c) 20:11, 22 January 2008 (UTC) 20:11, 22 January 2008 (UTC) |
Three tildes (top) only display your signature. Four tildes (middle) show your signature with a timestamp, and are most commonly used. Five tildes (bottom) give only the timestamp. | |
| Horizontal line | ---- | Four dashes. |
|
Please use sparingly. | |
| Buttons shown below this line are only used on Wikipedia. While the code will do the same thing on other wikis, you may not see a button for it on your toolbar. | |||||
| Create a redirect | #REDIRECT [[Insert title]] | The phrase "#REDIRECT" followed by a wikilink to the target page. | Preview "Acidic", a redirect page | Redirects are intended to correct spelling and capitalization mistakes in searches (since the search sucks) and reduce confusion over related terms. Any link to a redirect page will send you instead to the target - for example, click on Acidic and see where it takes you. WARNINGS: The code must be on the first line of a page to operate. Also, NEVER redirect to a redirect. This creates a "double redirect", which can screw up the server, your browser, and your brain, if you're the one trying to search for something. | |
| Strike-through text | <s>Strike-through text</s> | This is one of the few active HTML tags. It's two "s" tags around the text. | This is usually used when someone is retracting a comment they made in a discussion or talk page, but wishes to leave the comment visible as a matter of record. Note that even if something is removed on Wikipedia, you can still find it in the history. | ||
| Line break | Before<br />After | Again, an HTML tag. A single tag with two variations: <br> or <br />. I haven't been able to find any difference between the two. | Before After |
Useful on Wikipedia because simply hitting "Enter" doesn't work. You have to hit enter twice to make a new paragraph, or use this to knock it down a line. | |
| Superscript | x<sup>3</sup> | HTML "sup" tags | x3 | Not much to say here. This is NOT what you use to make footnotes, though. That button comes later. This also doesn't work in math formulas, so don't try it. | |
| Subscript | H<sub>2</sub>O | HTML "sub" tags | H2O | See above. | |
| Smaller text | <small>Small Text</small> Big text | HTML "small" tags | Small Text Big text | Nothing to say here either. | |
| Comment | <!-- Comment --> | Same as the HTML code for comments. Angle bracket, exclamation point, two dashes, your comment, two dashes, closing angle bracket. | Note how nothing appeared in that box. There is something there, it just didn't print. These are usually used to leave unobtrusive messages to editors about articles. For a funny example of a comment in action, go to Madness and click the edit button. | ||
| Picture gallery | <gallery> Image:Example.png|Caption1 |
Two "gallery" tags, which enclose a list of images to be included in the gallery. Captions can be added by inserting a pipe after the image name, followed by the caption. | Demonstration not possible here. Click the link to the left to see an example. | Galleries are a way to show several pictures in an article without cluttering them up, but they have been criticized for being "tacky," and really should be used sparingly. | |
| Quoted text (appears indented) | other text<blockquote> abc |
Two "blockquote" tags around the quote | other textother text |
Should be used for extended quotes. If you use this, make sure to provide a source for the quote, and to use direct quotes as little as possible to avoid copyright infringement. | |
| Insert table | {| class="wikitable" |- |
Table syntax is complicated, and we'll cover that later on. | This is a table. | Like I said, we can cover this in a separate lesson if you want. It's not something I'm going to require. | |
| Add a reference (footnote) | blah blah<ref>Reference</ref> | Two "ref" tags around the reference text. | blah blah[1] | References are displayed using the code <references />. There's a fancy bit of coding you can do to make the same reference appear multiple times, demonstrated in the second line. By adding a name="blah" parameter to the first instance of a reference, you can make the same reference appear more than once. I have these footnotes displayed below the table so you can see how they appear. | |
| Add a duplicate reference | blah blah<ref name="copy">Duplicate</ref> blah blah<ref name="copy"/> | The duplicate reference has a slash at the end of the tag. | blah blah[2] blah blah[2] | ||
The references
(That was a level 4 header, with four equals signs)
Other stuff
You can make lists and indents by adding characters to the beginning of a paragraph, like so:
A space before your paragraph will make the paragraph display in a box with machine font, and will cause it to run off the page if it is long enough.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A colon (:) will cause a block indent, with all lines starting away from the edge of the page.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
An asterisk (*) will make a bullet.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A pound or number sign (#) makes a numbered list.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
You can mix and match the last three characters to get several different effects. The only caveat, though, is that you must have a continual line of #'s in order to maintain the numbering. This does not mean, however, that the numbered list has to be displayed at all times. See below for an example:
| This code | Produces this |
|---|---|
|
:Lorem :*Ipsum :*#Dolor :*#Sit :*#*Amet :*#Consectetur Adipisicing :::Edit |
Adipisicing
|
Note that you don't have to hit enter twice when starting a new line from one of these types of paragraphs. However, when you don't use them, you do. Those last two sentences are on a different line from this one in the editing box, but there is no line break when they are displayed.
That's all I have for now. Please let me know what questions you have, although try playing with the code in your sandbox first. That will answer most of your questions, but I'm here if you still need help!
Report
Adoptee removed from active status at 07:47, 16 February 2008 (UTC) due to inactivity. Three attempts to contact via talk page went unanswered, and contact via email was not available. Hersfold (t/a/c) 07:47, 16 February 2008 (UTC)




